-
Carsten Rose authoredCarsten Rose authored
Installation of QFQ
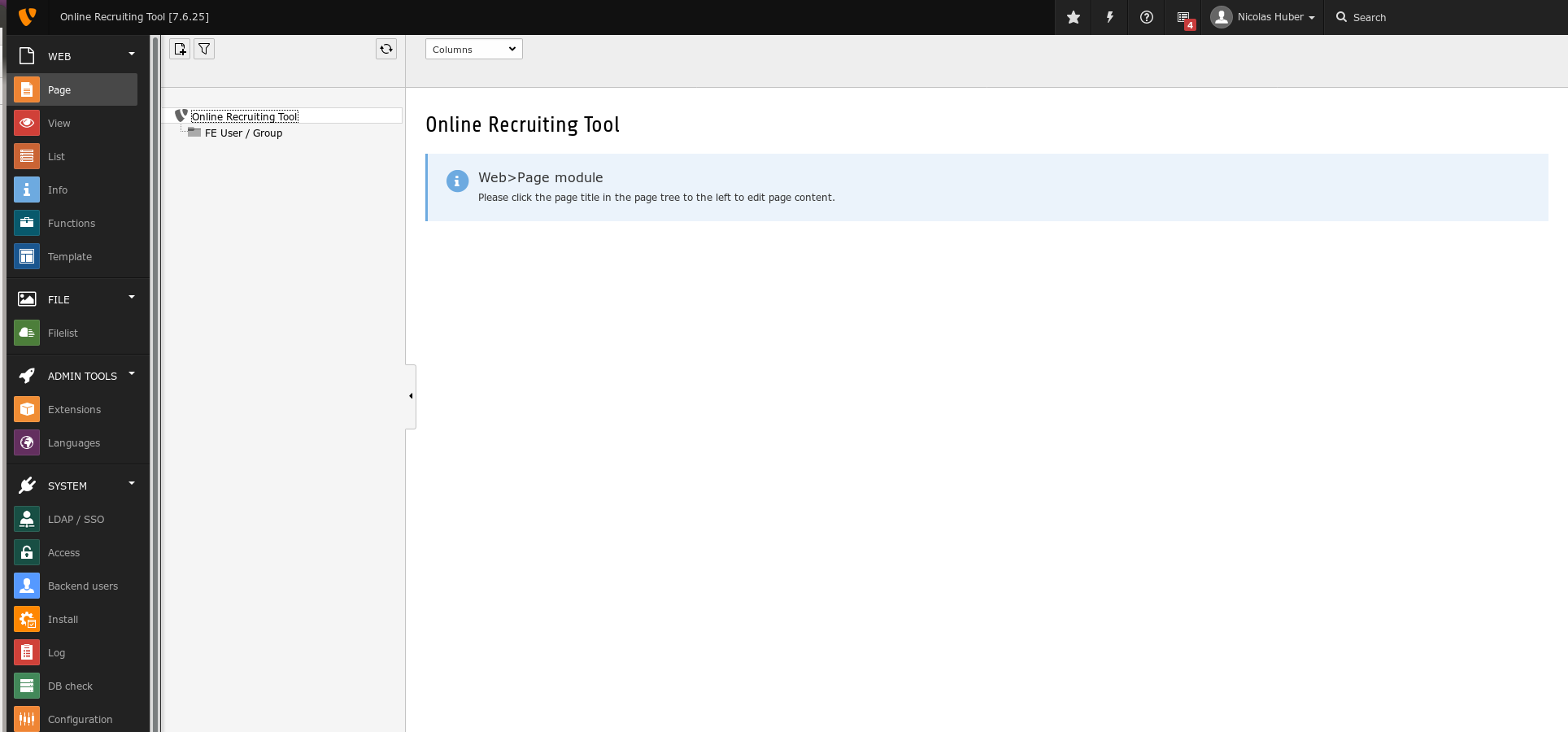
First you have to log in into your Typo3. It is going to look like this:

Then you have to install the QFQ Extension. Go to https://qfq.io/ to download the extension. In Typo3: Go to the Extensions Menu and click on the upload button. There you choose the the file, you just downloaded. Now the QFQ extension is installed. If you get an error message that the file is too big, you have to edit your php.ini file and increase the memory limit.
Copy/rename the file <Documentroot>/typo3conf/ext/<ext_dir>/config.example.qfq.ini to <Documentroot>/typo3conf/config.qfq.ini and configure the necessary values: config.qfq.ini The configuration file is outside the extension directory to not loose it during updates.
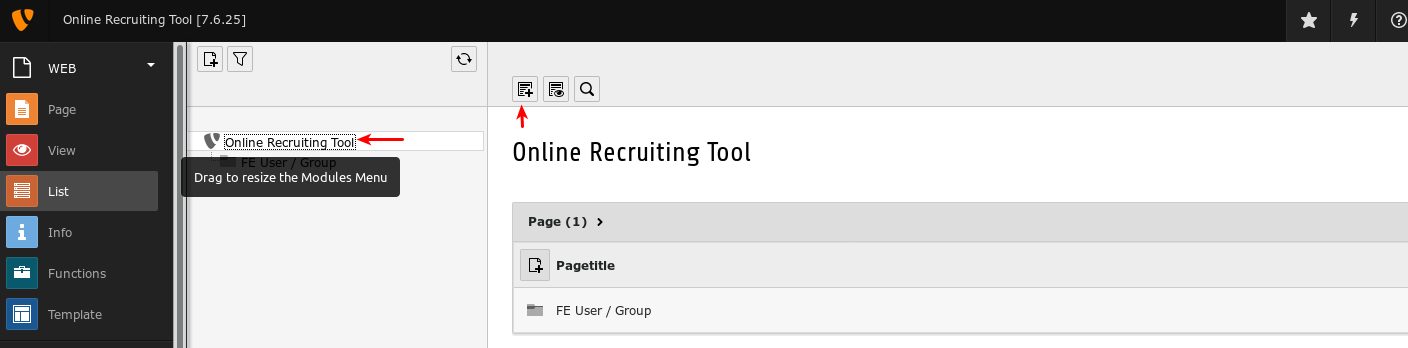
First we want to include Bootstrap and Javascript. For that we create a template. Go to list and create a new page.

Click on Page (inside)
You can choose some Page Title. I am calling it Home. Next you go to Behaviour: